29 julio 2006
28 julio 2006
Sin comentarios.... en tu blog.
Lostinzamora me ha preguntado cómo no aceptar comentarios en algún blog, y ¡es justo el tipo de cosas que puedo contestar! Este amigo del rock aprende rápido y hace muchas cosas en su sitio. Pronto nos dará lecciones pero mientras tanto....
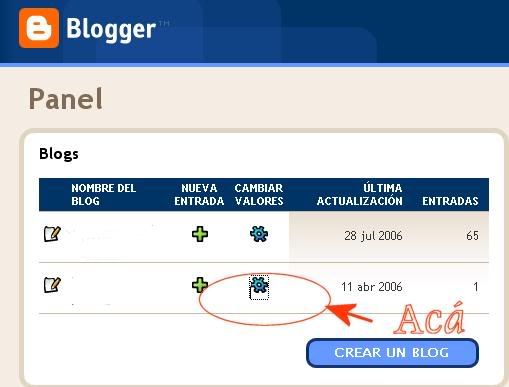
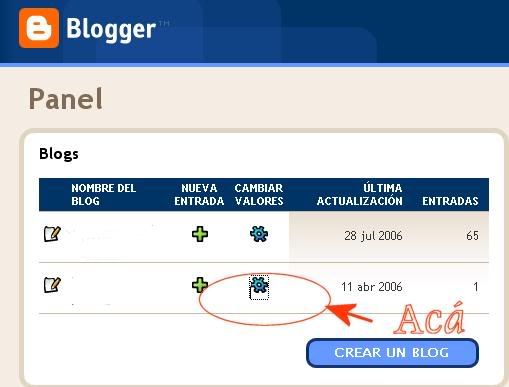
Primero debes ir al PANEL, el "corazón" de tu blog:

Anda clicando para agrandar y ver el detalle si fuera necesario
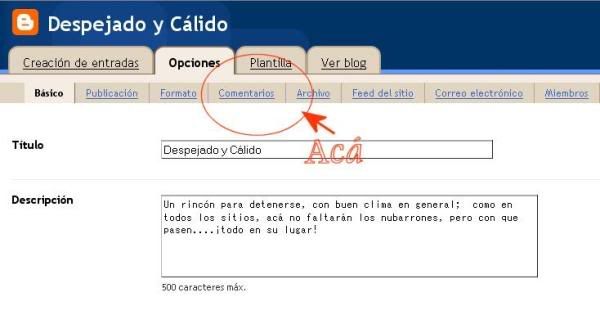
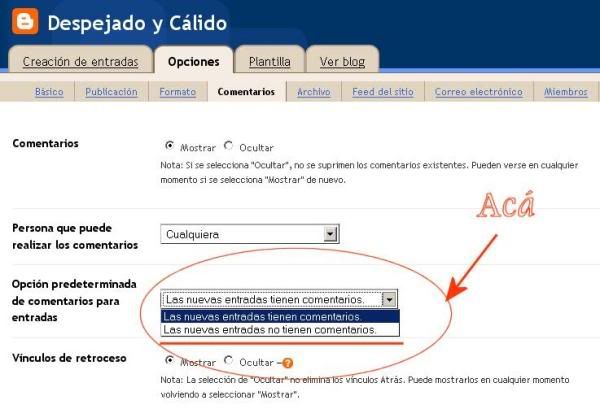
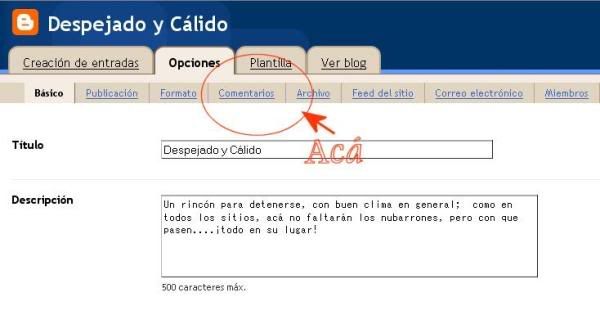
En seguida, pincha la opción "comentarios":

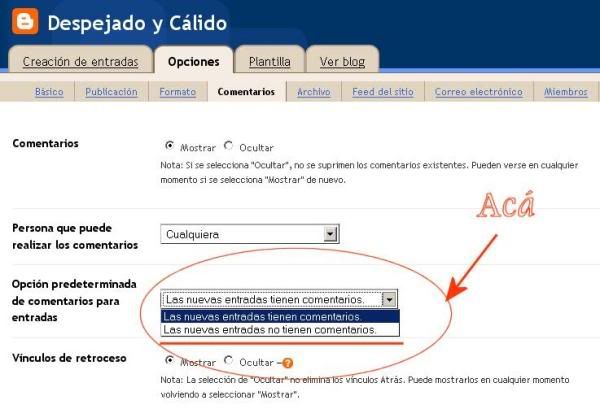
Y por último, escoge la opción que se ve ahí: "Las nuevas entradas no tienen comentarios"

Guarda y republica.
NOTAS:
Existe la opción de no aceptar comentarios en UN post y se hace en el mismo panel que se abre como cuando cambias la fecha justo abajo de donde escribimos las entradas. Mira este post anterior.
Mi amigo Lostinzamora me pide sugerencias y además de no permitir comentarios en el blog donde hace sus categorías, le sugiero no hacer público ese blog, pues es auxiliar del principal, y se hace así como se indica en este post
¡Bueno! Es poco, pero para el que no sabe nada puede ser de gran ayuda dominar estas minucias.



NOTAS:
Existe la opción de no aceptar comentarios en UN post y se hace en el mismo panel que se abre como cuando cambias la fecha justo abajo de donde escribimos las entradas. Mira este post anterior.
Mi amigo Lostinzamora me pide sugerencias y además de no permitir comentarios en el blog donde hace sus categorías, le sugiero no hacer público ese blog, pues es auxiliar del principal, y se hace así como se indica en este post
¡Bueno! Es poco, pero para el que no sabe nada puede ser de gran ayuda dominar estas minucias.
04 julio 2006
Blogs: Hacer enlaces gráficos laterales a otro post
tómalos con un click
Altisidora me ha preguntado por mis "Caramelos para el Espíritu" y deseo contarle cómo se hace a ella y al que desee gustar uno, y ojalá no le salgan como los de los mellizos Wesley de Harry Potter.... ¡suerte!
Primero debes buscar una imagen y alojarla en tu hotelito como ser Imageshack* y te consigues el código como siempre; en ese sitio es la línea de más abajo ( hay que decirlo pues son muchas las opciones de códigos que dan, jejeje ) Te lo llevas pegado en tu mouse para colocarlo donde te diré.
Prepara un post con una fecha ficticia como te cuento en este post previo*
Yo ya había contado de mis enlaces gráficos*, con la diferencia es que en ese proponía hacer enlaces múltiples y acá es ir cambiando cada tanto las citas, o sea el texto de esa entrada "perdida", algo inalcansable, que tienes por ahí, ¡bien abajo!
Los míos están en la barra lateral. Este ejemplo es para ubicar ahí el sitio más adecuado a tus necesidades o gustos.
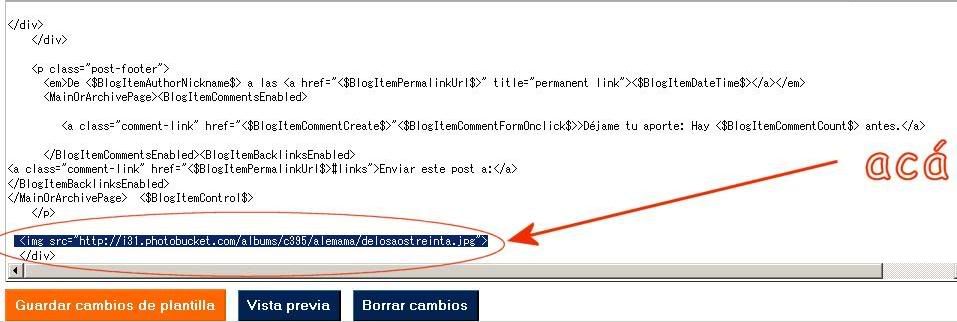
Edita este código:
<h2 class="sidebar-title"><font color="color de tu título acá"> tu título personalizado acá</font></h2>
<p align="left"><a href="http://la dirección de tu post para ir poniendo tus citas o lo que sea acá .html"><img src="http://tu imagen elegida aquí.jpg"></a></p>
Primero debes buscar una imagen y alojarla en tu hotelito como ser Imageshack* y te consigues el código como siempre; en ese sitio es la línea de más abajo ( hay que decirlo pues son muchas las opciones de códigos que dan, jejeje ) Te lo llevas pegado en tu mouse para colocarlo donde te diré.
Prepara un post con una fecha ficticia como te cuento en este post previo*
Yo ya había contado de mis enlaces gráficos*, con la diferencia es que en ese proponía hacer enlaces múltiples y acá es ir cambiando cada tanto las citas, o sea el texto de esa entrada "perdida", algo inalcansable, que tienes por ahí, ¡bien abajo!
Los míos están en la barra lateral. Este ejemplo es para ubicar ahí el sitio más adecuado a tus necesidades o gustos.
Edita este código:
<h2 class="sidebar-title"><font color="color de tu título acá"> tu título personalizado acá</font></h2>
<p align="left"><a href="http://la dirección de tu post para ir poniendo tus citas o lo que sea acá .html"><img src="http://tu imagen elegida aquí.jpg"></a></p>
La RAE en tu escritorio
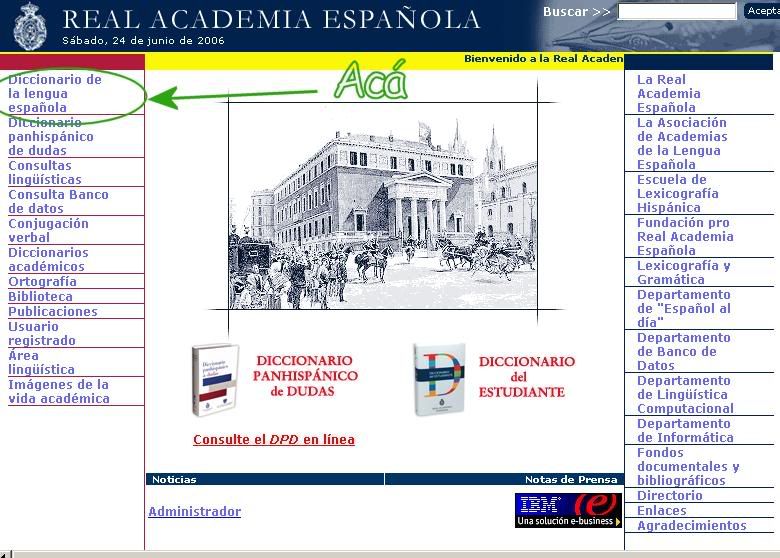
Hay algo que ha causado mucho interés en mis visitantes y me da tanto gusto de que así sea, y son los enlaces a la Real Academia Española, la benemérita RAE, que , con su dicionario en línea nos provee de esta herramienta generosa, para el buen hablar.
Como todo lo que me atrevo a explicar, es fácil de implementar, ojalá para ti también.
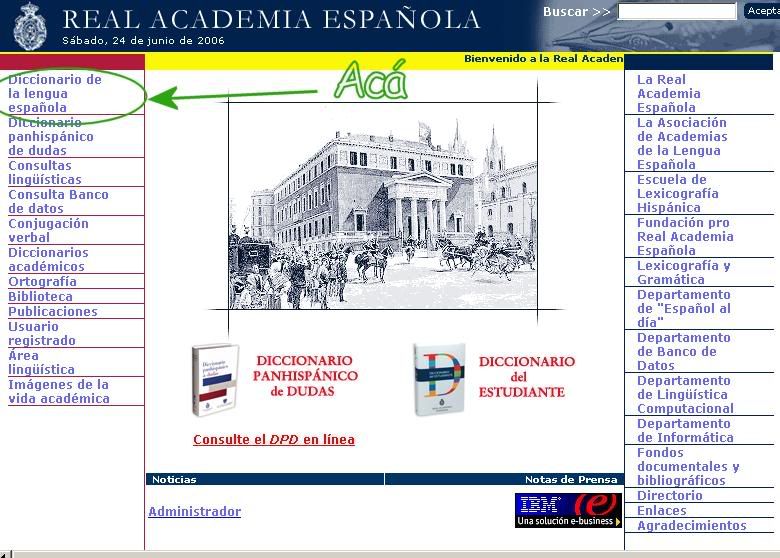
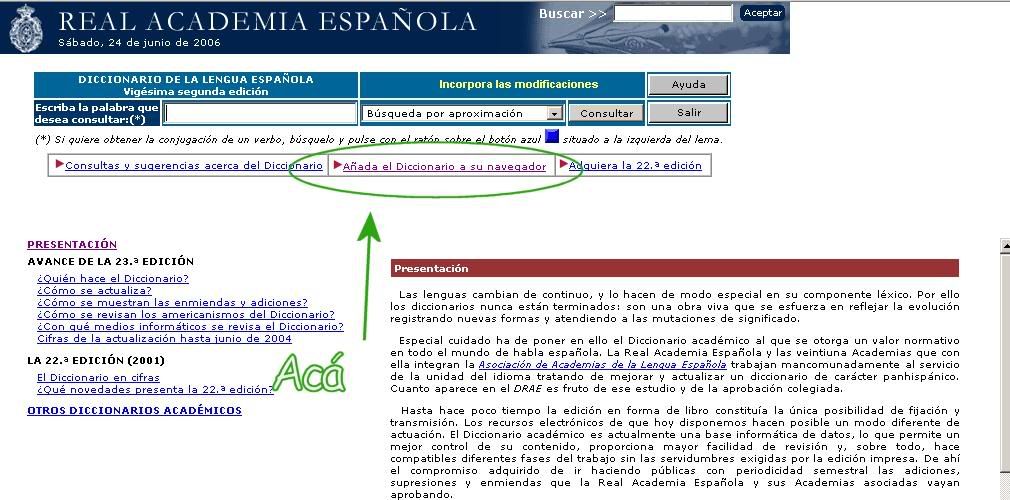
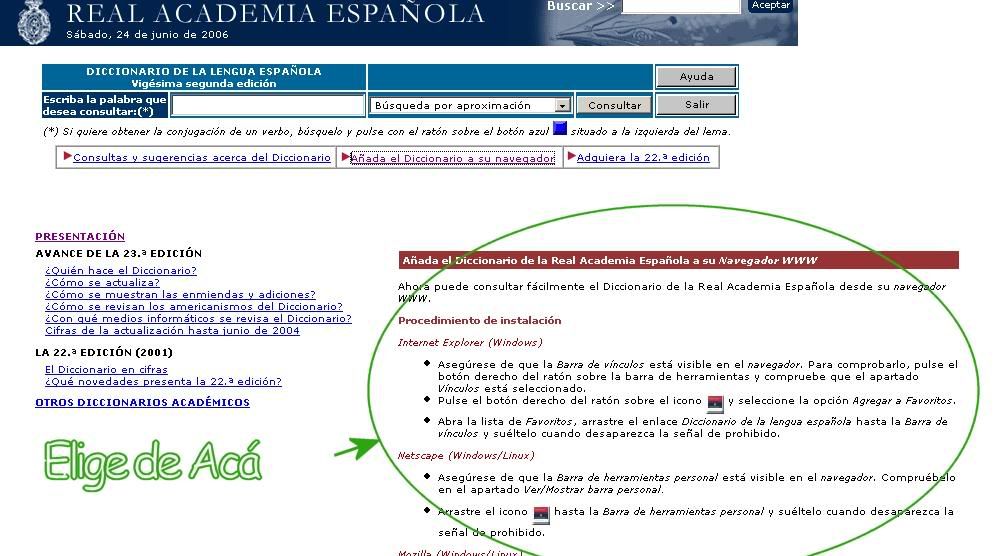
Primero: Debes ir a la RAE y pinchar donde indico en la captura:

Pincha para agrandar cada captura
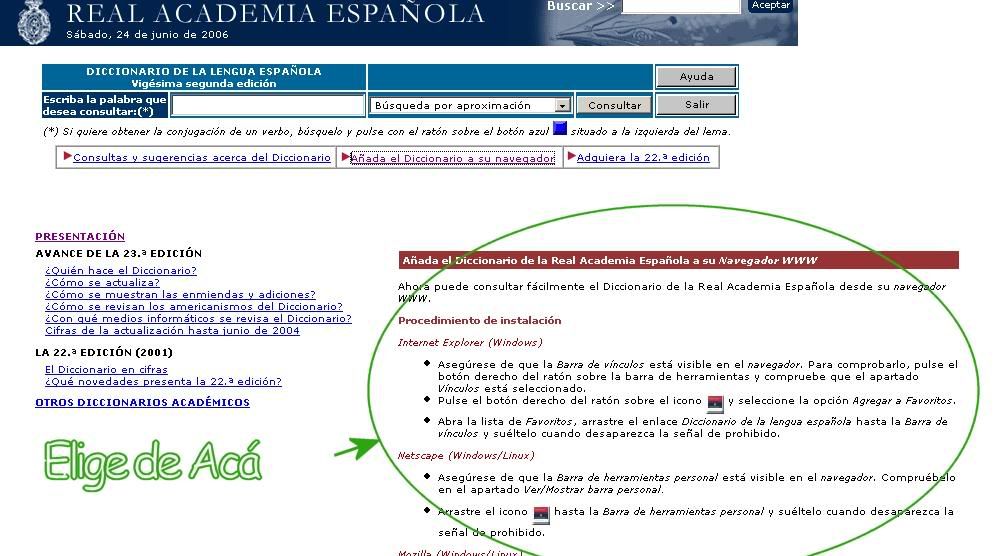
Aparecerá ésto:

Por último, elige tu navegador de la lista y sigue las instrucciones para colgarlo de tu barra de herramientas ahí, al lado de tu mano y tu interés por la lengua de Cervantes:

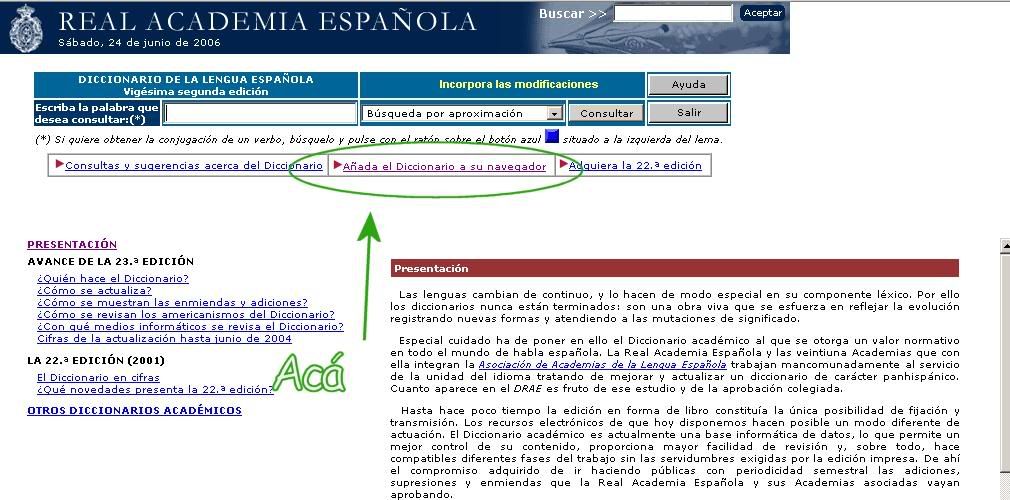
Un detalle: si en lo que la RAE muestra sale un cuadradito azul en la esquina superior izquierda, es que hay un verbo conjugado relacionado con el sustantivo buscado, y les dejo un ejemplo: Émulo. ¿Qué tal? El sueño de cualquier estudiante: ¡la tarea hecha!
¡Y OLÉ!
Como todo lo que me atrevo a explicar, es fácil de implementar, ojalá para ti también.
Primero: Debes ir a la RAE y pinchar donde indico en la captura:

Aparecerá ésto:

Por último, elige tu navegador de la lista y sigue las instrucciones para colgarlo de tu barra de herramientas ahí, al lado de tu mano y tu interés por la lengua de Cervantes:

Un detalle: si en lo que la RAE muestra sale un cuadradito azul en la esquina superior izquierda, es que hay un verbo conjugado relacionado con el sustantivo buscado, y les dejo un ejemplo: Émulo. ¿Qué tal? El sueño de cualquier estudiante: ¡la tarea hecha!
Blogs: Ver códigos fuente

Todo el mundo habla de mirar el código fuente de los programas famosos, como Windows por ejemplo, hazaña casi imposible; pero modestamente, los blogs tienen el suyo y hay algunos a quienes nos gusta mirarlos para sacar ideas y aprender, como es mi caso, y los hay que no quieren mostrarlos pues les copian de todo, y temen por sus imágenes de seres queridos, por poner por caso.
Lo cierto es que hay varias maneras de "sapear" (como decimos en Chile) que yo uso, y la primera es la clásica de clicar con el botón derecho sobre lo que deseas "mirar por detrás" eliges la opción "Ver código fuente de la página" ¡y está hecho!, salvo que el dueño del sitio haya inhabilitado por algún sencillo método el botón derecho para inpedirlo.
Hay una segunda manera prevista por Firefox, que es mi navegador, y es clicando "Ver" en la barra del browser, arriba, la tercera opción, y elegir lo mismo: "Código fuente de la página ctrl+U" es decir, igual puedes ver lo que no te deje hacer el botón derecho con sólo clicar eso o las teclas CONTROL más U a la vez .
¡Yap!, ¿y? ¡nada nuevo bajo el sol! pero, si te gusta algo en particular, ¿sabes ubicarlo fácilmente en el lugar del código donde actúa? ¿AH? Yo tampoco, hasta hace muy poco, y por casualidad lo encontré, porque uno casi nunca lee con calma lo que le ponen delante de los ojos, y es así:
Marcas con el botón izquierdo de tu mouse _como siempre_ el efecto que te interesa y que está a la vista en la página y luego pinchas con el derecho y te da la opción de "ver código fuente seleccionado" y te da justo el trozo que hará más fácil tu búsqueda en el código fuente de la página completa. Ya no deberás bucear en aguas turbulentas y oscuras de toooooooddddaaaaa la página por el revés.
A mí me ha servido y no lo sabía. Puede que haya otras almas huérfanas de cosas sencillas, y el ABC de este cuento blogero es lo mío, por eso se los paso.
Blogs: Enlazar en forma gráfica
No sé si tienes menús desplegables (drop down menus) o "de lengueta" como los llamo yo, de esos que vienen en una ventanita y se expanden hacia arriba o abajo.
Son muy prácticos pues conservan muchos datos afines sin mostrar todo, pero...¡no puede faltar un pero!...son muuuyyy feos, ¿no? aunque reconozco que son sumamente útiles para un montón de cosas, quiero entusiasmarte a hacer más lindos tus enlaces haciéndolos gráficos "de modo sencillo", creo yo por estos días, que no siempre he podido decir eso, jejeje.
Primero: define qué quieres juntar para ofrecer como en bandeja a tus amigos visitantes. ¿Otros blogs? ¿Grandes sitios? ¿Portales? ¿Cultura? ¿Tus propios posts agrupados?
Segundo: haz una entrada con todos los sitios u otros posts que desees haciendo una lista como este ejemplo*
Si pinchas en sus enlaces se abrirán en ventana nueva por esas palabras del famoso ABRACADABRA que conté acá, el target="_blank" y no se llevarán como el viento tu página.
Tercero: Busca una imagen alusiva al tema, no muy grande. Depende el tamaño de la plantilla que uses; en el caso de la plantilla mínima que suelo usar no debiera ser de más de los 220 px que tiene el ancho de la sidebar. Si es muy ancha (widht) se te irá toda la columna lateral al fondo, como el Titanic :( Ya he tenido que buscar mis cositas del blog con traje de hombre-rana.
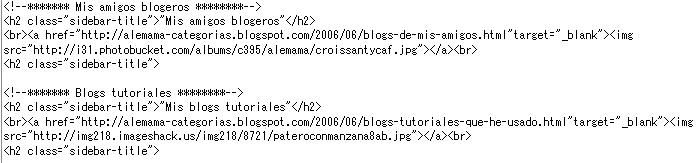
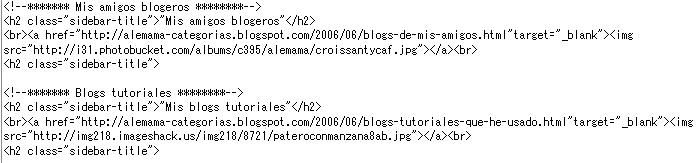
Cuarto: Busca en tu template o plantilla el lugar que desees en la barra del lado y pon más o menos lo siguiente, tú lo editas a tu pinta:

Haz click para agrandar*
Este es el resultado y queda más entretenido, alegre y gráfico ¿no? si te aburres, ¡pues le cambias la imagen o lo que sea!
"Mis amigos blogeros"

Como ves, es casi hacer categorías y los enlaces pueden ser a otro blog tuyo o al mismo, pero antedatando el post, cosa de que no salga arriba en la página inicial.
¿Qué cómo se hace eso? Te lo cuento hoy mismo en este post* :P
Primero: define qué quieres juntar para ofrecer como en bandeja a tus amigos visitantes. ¿Otros blogs? ¿Grandes sitios? ¿Portales? ¿Cultura? ¿Tus propios posts agrupados?
Segundo: haz una entrada con todos los sitios u otros posts que desees haciendo una lista como este ejemplo*
Si pinchas en sus enlaces se abrirán en ventana nueva por esas palabras del famoso ABRACADABRA que conté acá, el target="_blank" y no se llevarán como el viento tu página.
Tercero: Busca una imagen alusiva al tema, no muy grande. Depende el tamaño de la plantilla que uses; en el caso de la plantilla mínima que suelo usar no debiera ser de más de los 220 px que tiene el ancho de la sidebar. Si es muy ancha (widht) se te irá toda la columna lateral al fondo, como el Titanic :( Ya he tenido que buscar mis cositas del blog con traje de hombre-rana.
Cuarto: Busca en tu template o plantilla el lugar que desees en la barra del lado y pon más o menos lo siguiente, tú lo editas a tu pinta:

Este es el resultado y queda más entretenido, alegre y gráfico ¿no? si te aburres, ¡pues le cambias la imagen o lo que sea!

Como ves, es casi hacer categorías y los enlaces pueden ser a otro blog tuyo o al mismo, pero antedatando el post, cosa de que no salga arriba en la página inicial.
¿Qué cómo se hace eso? Te lo cuento hoy mismo en este post* :P
Blogs: Cambiar la fecha de un post
A veces hay cosas que uno desea publicar para "eterna memoria", por ejemplo, pero por alguna razón no desea que quede muy a la vista. Es muy fácil hacerlo: basta con cambiar la fecha de la publicación, o del borrador, si se te ocurre publicarlo más adelante, o para que no se te olvide una buena idea y quede siempre arriba de los posts publicados. En fin, razones hay miles y acá te cuento cómo se hace:
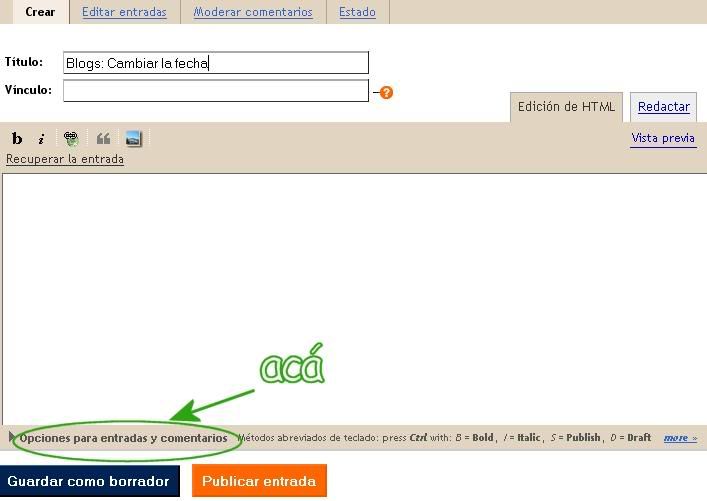
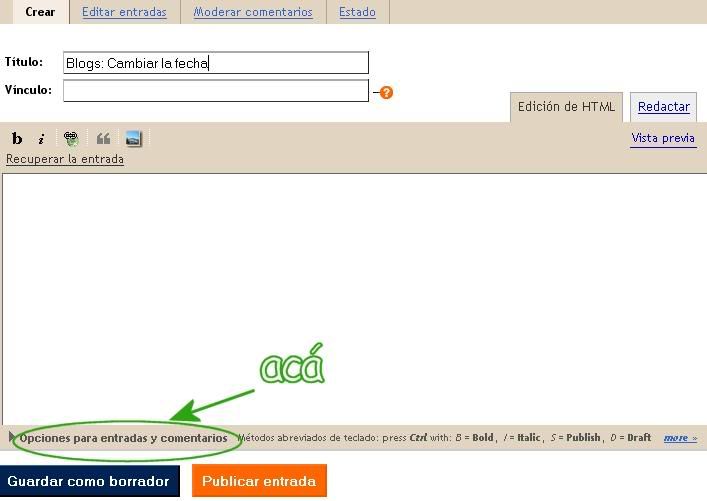
Al abrir el editor de texto de Blogger aparece esto:

Click para ver bien
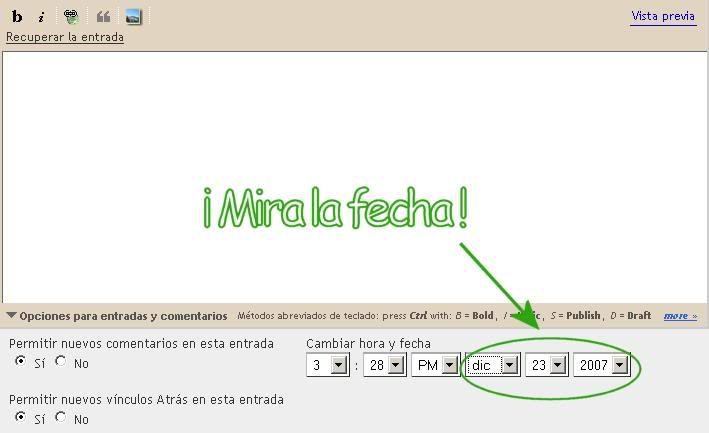
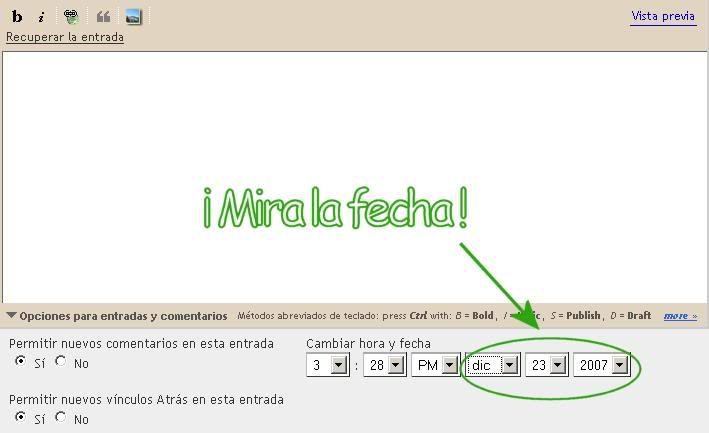
Pincha el triangulito donde indico y verás esto:

Como ves, adelanté la fecha
Cambia los datos que necesites ya sea para atrasar una publicación o adelantar un borrador.
 Si pones una fecha futura, pero publicas hoy pensando que esperarán, te equivocas: Saldrá hoy mismo, así es que guarda tu inspiración en borrador, mejor.
Si pones una fecha futura, pero publicas hoy pensando que esperarán, te equivocas: Saldrá hoy mismo, así es que guarda tu inspiración en borrador, mejor.
Al abrir el editor de texto de Blogger aparece esto:

Pincha el triangulito donde indico y verás esto:

Cambia los datos que necesites ya sea para atrasar una publicación o adelantar un borrador.
 Si pones una fecha futura, pero publicas hoy pensando que esperarán, te equivocas: Saldrá hoy mismo, así es que guarda tu inspiración en borrador, mejor.
Si pones una fecha futura, pero publicas hoy pensando que esperarán, te equivocas: Saldrá hoy mismo, así es que guarda tu inspiración en borrador, mejor.Nota posterior:
Con el nuevo Blogger ya puedes postear a futuro. Haces lo mismo, pero ahora sí te respetarán la fecha y podrças estar presente en tu blog aunque andes de vacaciones en el polo norte.Blogs: Abrir en ventana nueva
¿Te da lata que tus visitas se vayan por las puertas que tú, de puro buena onda, dejaste abierta?
A mi también, y para eso hay un ABRACADABRA que hace que los links se abran en ventana nueva, cosa que al cerrarlos no se escape tu blog pegado con la otra página a un olvido común.
Las palabras para el conjuro mágico son las siguientes y se hace así:
pero te dejará un punto antes de tu enlace "con elástico". Puedes evitarlo quitando los <li> y los </li> dejando sólo el target="_blank"> luego viene el nombre de lo que deseas enlazar antes de cerrar el código con tu </a>
Tu sitio habrá quedado por ahí, arrinconado quizás, pero no perdido :P
Aquí y acá encuentras ejemplos de lo que digo. ¡suerte!
A mi también, y para eso hay un ABRACADABRA que hace que los links se abran en ventana nueva, cosa que al cerrarlos no se escape tu blog pegado con la otra página a un olvido común.
Las palabras para el conjuro mágico son las siguientes y se hace así:
pero te dejará un punto antes de tu enlace "con elástico". Puedes evitarlo quitando los <li> y los </li> dejando sólo el target="_blank"> luego viene el nombre de lo que deseas enlazar antes de cerrar el código con tu </a>
Tu sitio habrá quedado por ahí, arrinconado quizás, pero no perdido :P
Aquí y acá encuentras ejemplos de lo que digo. ¡suerte!
Blogs: Cambia el "comment" por algo entretenido
Nando (Daleclick), que en gran medida ha hecho posible que yo no borrara, como otros, este blog, ha publicado un tópico en su foro sobre cómo publicar los comentarios para que aparezcan como algo personalizado más simpático y por supuesto en castellano y no ese "comments" que a muchos que dejarían su huella los desanima por estar en inglés. Believe it or not....
En el enlace que les he dejado lo explica bien como siempre, pero sé de algunos amigos que no saben NADA, de arreglos de blog, como cuando yo no sabía ni lo que era una Url así es que me he permitido poner algún ejemplo gráfico de esto para que puedan usarlo con facilidad...eso es mi deseo al menos. ¡Suerte para todos, incluyéndome!
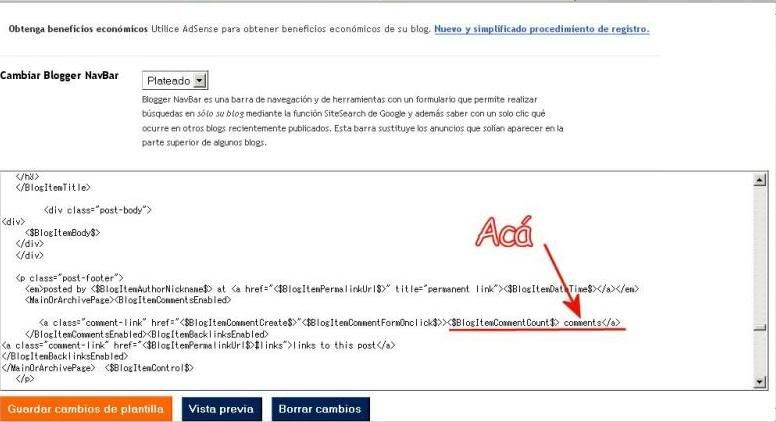
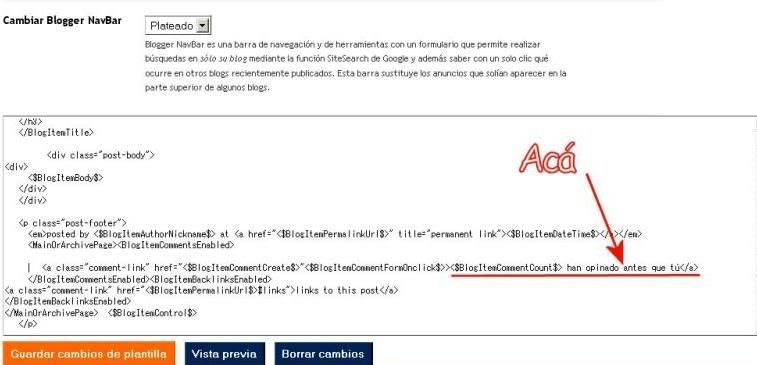
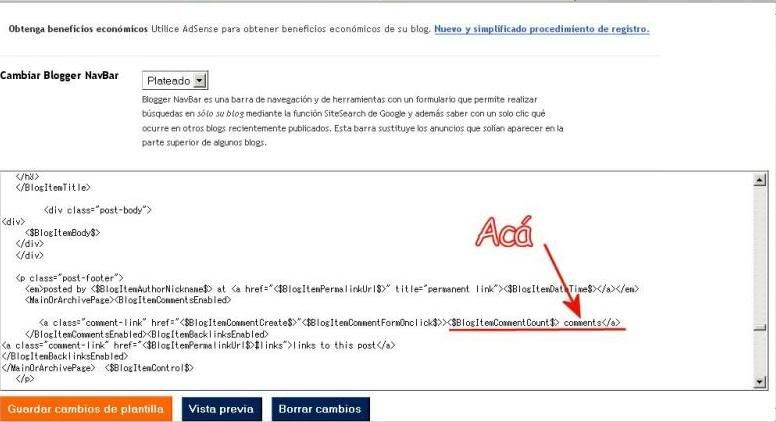
Antes que nada, ubica ésto:
Buscas donde dice: <$BlogItemCommentCount$> Comentario </a> y cambias el texto en rojo por lo que quieras; lo que dice: <$BlogItemCommentCount$> es lo que produce el número que va antes de la palabra Comentario ( o "comments" ).

Como siempre, haz click para agrandar el ejemplo
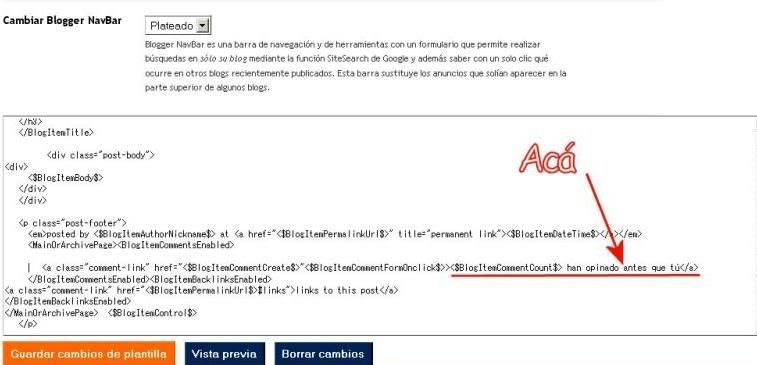
Ya ubicado, cambia ese "Comments" por lo que quieras; algo simpático, alegre, con tu sello, así:

Un par de detallitos que Nando no menciona ahí, y es que hay que dejar los espacios que indico para que Blogger vaya sumando el número de comentarios -esos tan agradables de recibir- sin que se vean pegados con el número de amigos que han llegado. Así:

Si te fijas, yo puse algo entre el <$BlogItemCommentFormOnclick$>> y el <$BlogItemCommentCount$> con este resultado:

En el enlace que les he dejado lo explica bien como siempre, pero sé de algunos amigos que no saben NADA, de arreglos de blog, como cuando yo no sabía ni lo que era una Url así es que me he permitido poner algún ejemplo gráfico de esto para que puedan usarlo con facilidad...eso es mi deseo al menos. ¡Suerte para todos, incluyéndome!
Antes que nada, ubica ésto:
Buscas donde dice: <$BlogItemCommentCount$> Comentario </a> y cambias el texto en rojo por lo que quieras; lo que dice: <$BlogItemCommentCount$> es lo que produce el número que va antes de la palabra Comentario ( o "comments" ).

Ya ubicado, cambia ese "Comments" por lo que quieras; algo simpático, alegre, con tu sello, así:

Un par de detallitos que Nando no menciona ahí, y es que hay que dejar los espacios que indico para que Blogger vaya sumando el número de comentarios -esos tan agradables de recibir- sin que se vean pegados con el número de amigos que han llegado. Así:

Si te fijas, yo puse algo entre el <$BlogItemCommentFormOnclick$>> y el <$BlogItemCommentCount$> con este resultado:

Blogs: ¿Cuáles hacer públicos?
¿Te ha pasado que te dejan un comentario, y, cuando vas al sitio de ese amigo a corresponder la visita te encuentras con una lista de blogs y no sabes cual pinchar para responder atinadamente? Me pasa a cada rato y personalmente me complicaba mostrar todos los míos que son varios -inclusive para hacer mis tests de echar a perder sin complejos- así es que grande fue mi felicidad al encontrar que Blogger tiene previsto ese asunto y que es muy fácil, tanto como para que yo lo pueda explicar acá, y ¡manos a la obra!
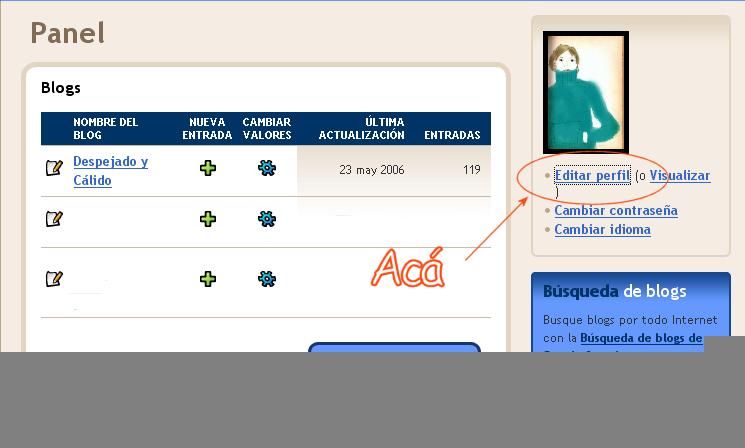
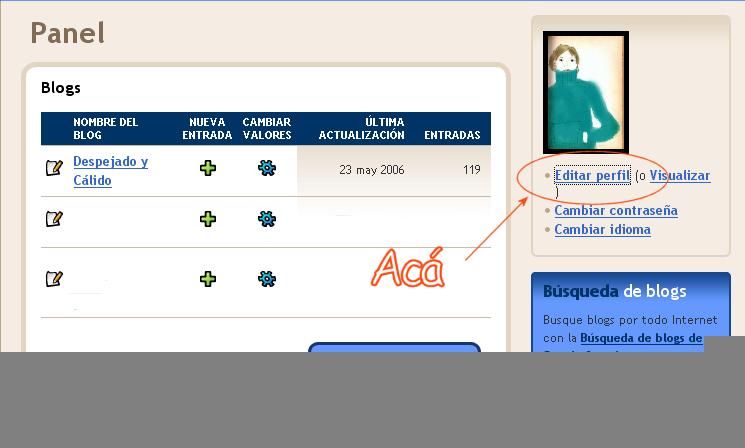
Primero, obviamente, te registras con tu nombre de usuario y contraseña y te muestran ésto que es el "PANEL" . Debes pinchar donde indico, en "editar perfil" :

¡Ya sabes! : haz click sobre las fotos para ver los detalles y seguimos por acá...

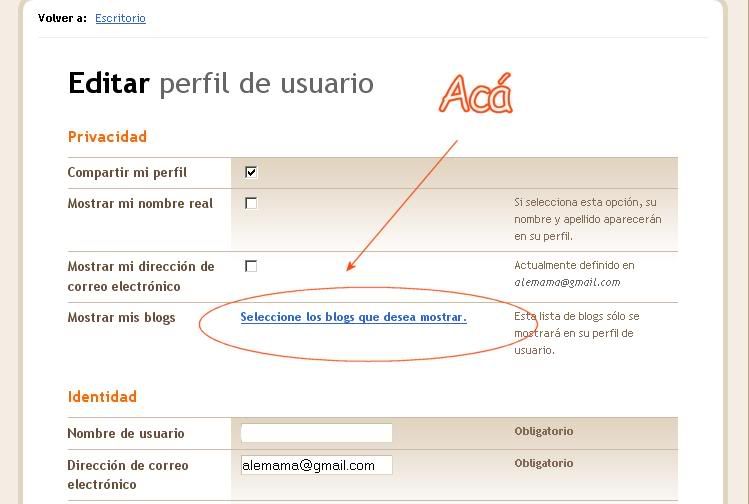
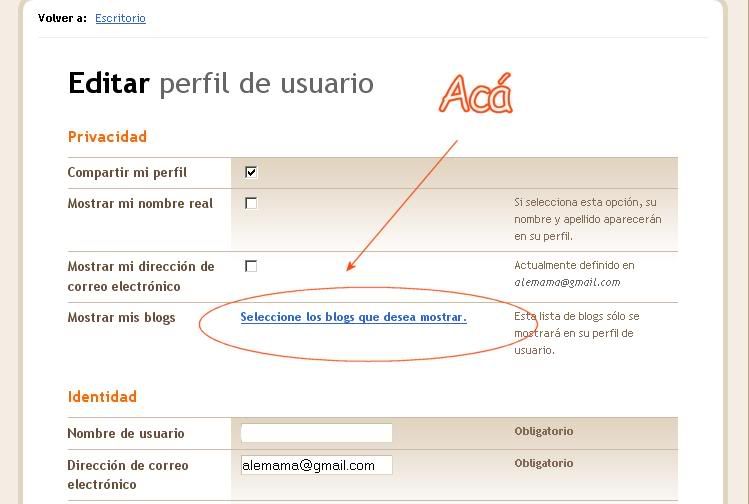
Clickas ahí y llegas acá:
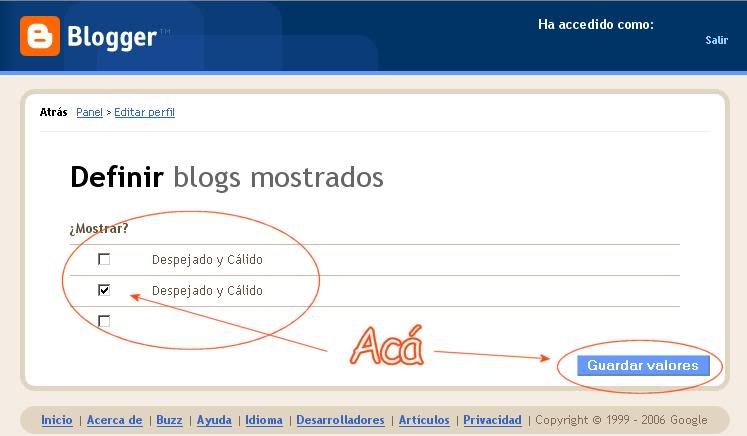
 Y ya puedes tener la lista más grande de cosas que te sonrojen por feas o poco presentables o privadas y nadie las verá ni llegará a ellas si tu no lo deseas; al menos eso he hecho y mis metidas de pata blogueras están a salvo de miradas indiscretas.
Y ya puedes tener la lista más grande de cosas que te sonrojen por feas o poco presentables o privadas y nadie las verá ni llegará a ellas si tu no lo deseas; al menos eso he hecho y mis metidas de pata blogueras están a salvo de miradas indiscretas.
B)
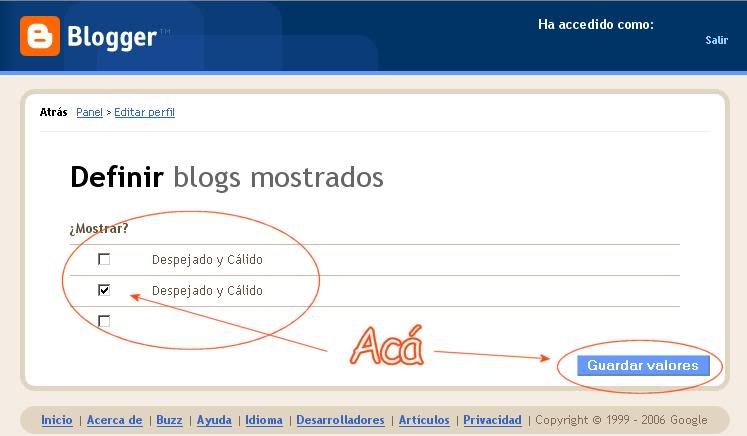
Haz unos "tics" (¿cómo se dirá en el idioma de Cervantes a ese signo tan moderno?) a los blogs que desees mostrar ¡y no olvides de "guardar valores"!
Eso es todo: nuestra honra está fuera de peligro....creo...
:P
Primero, obviamente, te registras con tu nombre de usuario y contraseña y te muestran ésto que es el "PANEL" . Debes pinchar donde indico, en "editar perfil" :


 Y ya puedes tener la lista más grande de cosas que te sonrojen por feas o poco presentables o privadas y nadie las verá ni llegará a ellas si tu no lo deseas; al menos eso he hecho y mis metidas de pata blogueras están a salvo de miradas indiscretas.
Y ya puedes tener la lista más grande de cosas que te sonrojen por feas o poco presentables o privadas y nadie las verá ni llegará a ellas si tu no lo deseas; al menos eso he hecho y mis metidas de pata blogueras están a salvo de miradas indiscretas.Haz unos "tics" (¿cómo se dirá en el idioma de Cervantes a ese signo tan moderno?) a los blogs que desees mostrar ¡y no olvides de "guardar valores"!
:P
Blogs: Un divider entre los posts
Hay algo muy bonito que se puede hacer con facilidad en tu blog que es poner una barra divisora entre tus entradas. Le dará carácter. Debo reconocer que no lo he puesto definitivamente pues no me he decidido por ninguna de las miles de posiblidades que hay.
Pones el código una vez y si lo haces bien, te queda como divisor entre cada post, así es que hay que pensarlo para no pasar cambiándolo y variar demasiado el diseño del blog. Yo puse un ejemplo de prueba para explicar, pero ya lo borré todo...por ahora.
Así se veía:
Como siempre haz click para agrandar la foto y ver los detalles, paciencia, no lo sé hacer de otro modo.

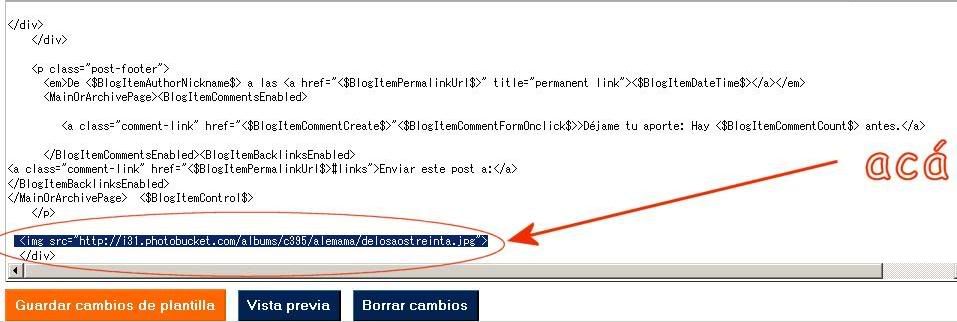
Para hacerlo, justo acá debes poner el código que encontrarás muy bien explicado en este post:
 Te quedará de este modo:
Te quedará de este modo:

Si consideras que te queda pegado a las líneas finales de "deja tu comentario", etc, le pones en HTML un par de saltos de línea poniendo este código <br> después de la ubicación de tu divisor.
Pones el código una vez y si lo haces bien, te queda como divisor entre cada post, así es que hay que pensarlo para no pasar cambiándolo y variar demasiado el diseño del blog. Yo puse un ejemplo de prueba para explicar, pero ya lo borré todo...por ahora.
Como siempre haz click para agrandar la foto y ver los detalles, paciencia, no lo sé hacer de otro modo.

Para hacerlo, justo acá debes poner el código que encontrarás muy bien explicado en este post:
 Te quedará de este modo:
Te quedará de este modo:
Si consideras que te queda pegado a las líneas finales de "deja tu comentario", etc, le pones en HTML un par de saltos de línea poniendo este código <br> después de la ubicación de tu divisor.
Blogs: Emoticones en tu blog
¿Te gustaría dar más expresión a tus posts acá? Con la cultura del chat, uno necesita a veces más que letras para expresarse bien, y acá en este sitio te enseñan cómo hacerlo.
¿Ejemplos? Podemos poner todos éstos y otros más:
:) :P ;-) B-) :D :-X :(
¡Suerte!
¿Ejemplos? Podemos poner todos éstos y otros más:
:) :P ;-) B-) :D :-X :(
¡Suerte!
Blogs: Gifs animados

Me quedó gustando compartir lo poco que se, pero que igual debo reconocer que estoy a años luz de mis primeros pasos en el tema....algo se mueve mi neurona (en singular)....
Yo tengo otros sitios en la blogósfera y en algunos de ellos mi imagen de perfil es un gif animado que puedes buscar en tu buscador de imágenes Yahoo, Google u otros y una vez elegido debes guardarla en tu compu con el botón derecho como si fuera una imagen cualquiera y luego hay que alojarla en algun sitio que te deje hacerlo, pues no todos lo aceptan.
Photobucket es uno muy bueno y seguro que no te ponen problemas para alojar ahí tu gif movedizo que hará más reconocible y personalizado tu comentario.
Igualmente puedes ponerlos dentro de los posts: Una vez alojados en Photobucket, por ejemplo, los subes como si tal cosa y le darás un toque diferente, así:

OJO: Verás moverse el gif una vez que lo publiques. Al menos es mi experiencia, pero como no es tanta ni tan segura, no lo doy por descontado, pero si me resulta a mí, ¿por qué no a tí?
Blogs: Poner imagen en tu perfil
Blogger tiene la posibilidad de poner y ver las imágenes de perfil de cada blogero, pero me he dado cuenta de que hay muchos que no la ponen y quizás sea por no saber dónde se hace. Ahora trataré de contarles cómo para los que deseen enterarse si no lo han hecho ya mil veces.
Como cosa muy básica es simple y se hace así:
Pincha el el botón de Blogger del lado izquierdo arriba.

Se te abre el panel de control y ves esto:
Anda pinchando las imágenes para agrandarlas

Pinchas en "Editar perfil" y llegas acá...ta-ta-taaan....

Donde está indicado debes poner el código de la foto o gif animado que ya tienes en la hospedería para tus imágenes, para que nadie sin aviso te las saque y te quede un cuadrado vacío en ese espacio de la bella ilustración que apoyaba tu texto y/o que te identificaba, y para no utilizarle recursos de conección al que tiene la imagen que pusiste.
Como cosa muy básica es simple y se hace así:
Pincha el el botón de Blogger del lado izquierdo arriba.

Se te abre el panel de control y ves esto:

Pinchas en "Editar perfil" y llegas acá...ta-ta-taaan....

Donde está indicado debes poner el código de la foto o gif animado que ya tienes en la hospedería para tus imágenes, para que nadie sin aviso te las saque y te quede un cuadrado vacío en ese espacio de la bella ilustración que apoyaba tu texto y/o que te identificaba, y para no utilizarle recursos de conección al que tiene la imagen que pusiste.
Ojalá lo haya explicado bien. Al menos así lo entiendo yo y me funciona a mí.
03 julio 2006
Blogs: Conocer el número de entradas
Acabo de subir un post autofelicitándome por mi entrada nº cien y la Hermana Josefina me ha preguntado cómo se puede saber el número de entradas y es de esas cosas sencillas que me siento capaz de explicar: las más técnicas y difíciles me las explican a mí.
Bueno, el saber ese número que mencione es muy fácil; debes pinchar el botón de Blogger que hay en la esquina superior izquierda, el que abre el PANEL de control del blog y ves algo como ésto:
Haz click para agrandar

Se abrirá esta ventana

Y aquí está el dato. ¿cuántas llevas tú?
De tan sencillo puede ser que no lo veamos. Espero haberles servido ¡y van ciento una entradas! jejeje
Bueno, el saber ese número que mencione es muy fácil; debes pinchar el botón de Blogger que hay en la esquina superior izquierda, el que abre el PANEL de control del blog y ves algo como ésto:


De tan sencillo puede ser que no lo veamos. Espero haberles servido ¡y van ciento una entradas! jejeje
¡ENTRADA NÚMERO CIEN!
¡Increíble pero cierto! Me he dado cuenta de que esta es mi entrada número ¡CIEN!
¿Quién lo pensó cuando mataba por muerte súbita mis blogs por no saber hacer lo que deseaba y no saber a quién pedir ayuda?
Por el camino que ha sido de mucho probar, errar y corregir me he encontrado ayudas como la de Fernando Martínez alias Daleclick que me ha llevado de la mano, y de Carolina Requena de la que principalmente he aprendido a hacer "enchulados" que muchos varones detestan....¡linda ella!
(En Chile no usamos esa palabra, pero está entrando, es muy gráfica)
No puedo dejar de agradecer a los benefactores anónimos o desconocidos que me han "prestado" sus imágenes a los que no siempre puedo agradecer o pedir permiso explícito. Cuando puedo, lo hago.
Por último, a mis amables corresponsales que con paciencia leen, o parece que leyeran, mis cosas y yo quedo tan contenta de que mi cháchara llegue más lejos que mi hogar: los considero mis amigos y no para que encuentren todo bueno, sino para que con respeto me digan lo que les parece y se enriquezca la discusión si es que surge.
Webshots, tutorial en español, primera parte
En la columna lateral de mi bitácora tengo colgado unos álbumes que van cambiando con cada vez que refrescas ( puedes probar con la tecla f5) mis fotologs de un sitio gringo llamado Webshots que es de lo mejor que conozco para albergar tus fotos grandecitas - 600 x 800- y de mayor resolución si quieres. Yo lo pongo en la resolución que menciono para hacer más rápida la descarga, pues se especializan en fondos de pantalla e impresiones en distintas cosas (jarros, camisetas, etc) y se requiere buena resolución.
Cada foto de mi sidebar es una muestra de lo que el álbum contiene, y si lo pinchas te lleva allá, obvio, para mostrar tu entorno, compartir con tus amigos en forma sencilla. Haz la prueba acá si lo deseas. También puedes mandarlo como tarjetas, y ¡demasiado más como para poner todo acá!
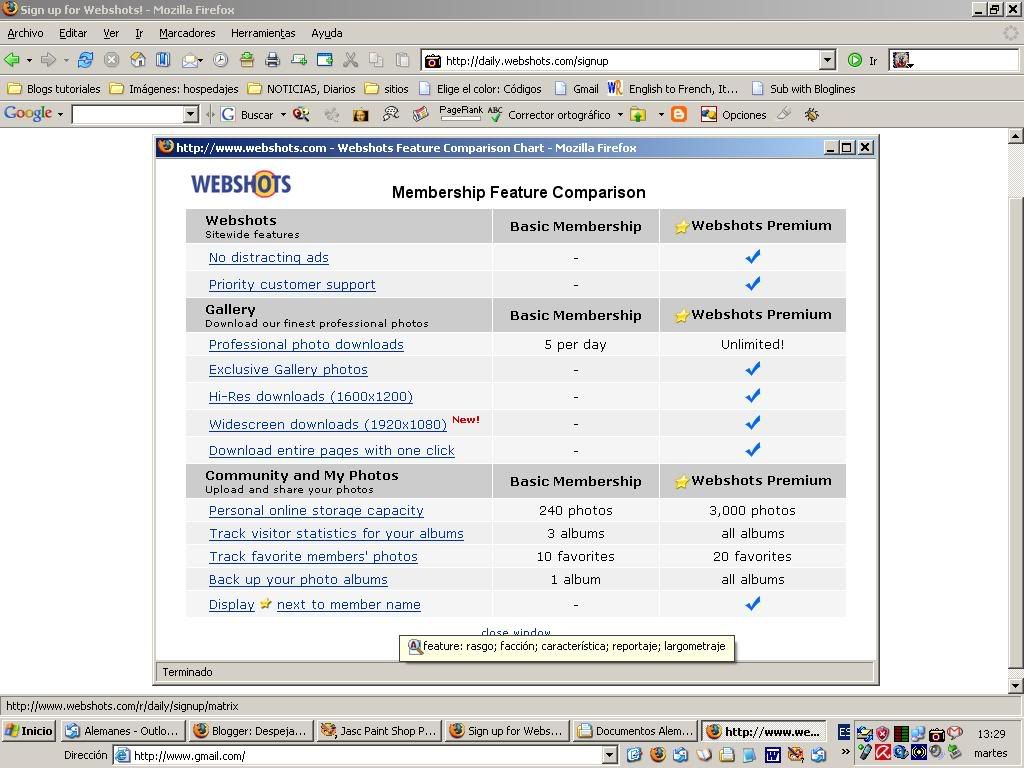
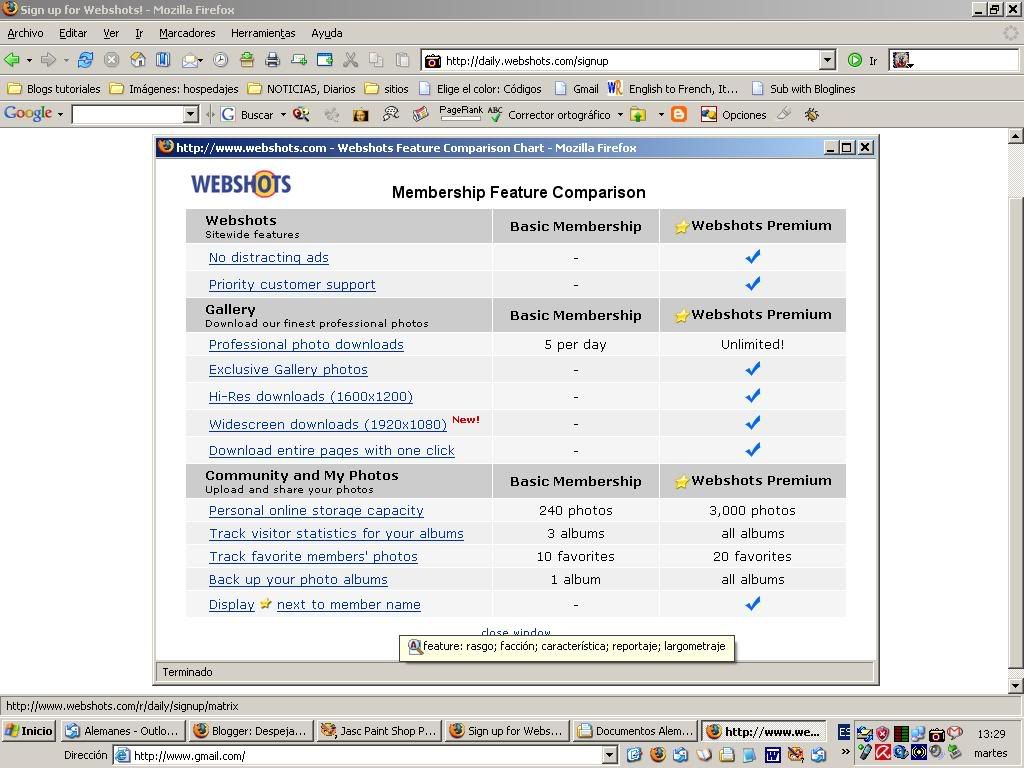
Hay una versión pagada que es excelente, pero habiendo gratis, ¿por qué no aprovechar? tienen millones de fotos y puedes bajar cinco al día en la versión básica y todas las que desees en la pagada que no es muy cara, por lo demás. Puedes guardar hasta 240 fotos en todos los álbumes en que te alcance esa cantidad y en un sólo día si quieres. Yo recomiendo, eso sí, no hacer álbumes de más de dos páginas: cansan y puedes especificar mejor si son más pequeños, hacer segundas y terceras partes, etc.

Acá la comparación. Haz click para agrandar la foto*
Continuará.....
Cada foto de mi sidebar es una muestra de lo que el álbum contiene, y si lo pinchas te lleva allá, obvio, para mostrar tu entorno, compartir con tus amigos en forma sencilla. Haz la prueba acá si lo deseas. También puedes mandarlo como tarjetas, y ¡demasiado más como para poner todo acá!
Hay una versión pagada que es excelente, pero habiendo gratis, ¿por qué no aprovechar? tienen millones de fotos y puedes bajar cinco al día en la versión básica y todas las que desees en la pagada que no es muy cara, por lo demás. Puedes guardar hasta 240 fotos en todos los álbumes en que te alcance esa cantidad y en un sólo día si quieres. Yo recomiendo, eso sí, no hacer álbumes de más de dos páginas: cansan y puedes especificar mejor si son más pequeños, hacer segundas y terceras partes, etc.

Continuará.....
Webshots: Tutorial en español, segunda parte
Ya les mostré la comparación y el porqué me gusta tanto www.webshots.com, al menos en parte, pues son enormes las posibilidades y siguen arreglando cosas para facilitar su uso, así es que ahora les mostraré cómo inscribirse en la versión "al gratín" que yo uso (tengo ya siete blogs ahí con mis fotos).
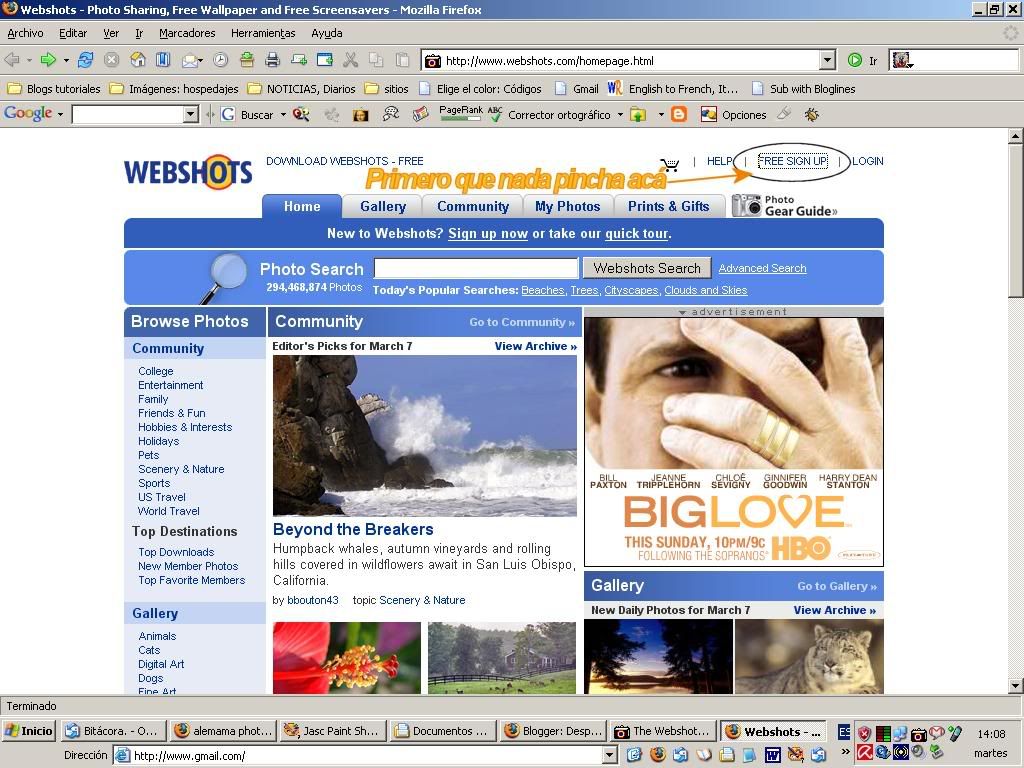
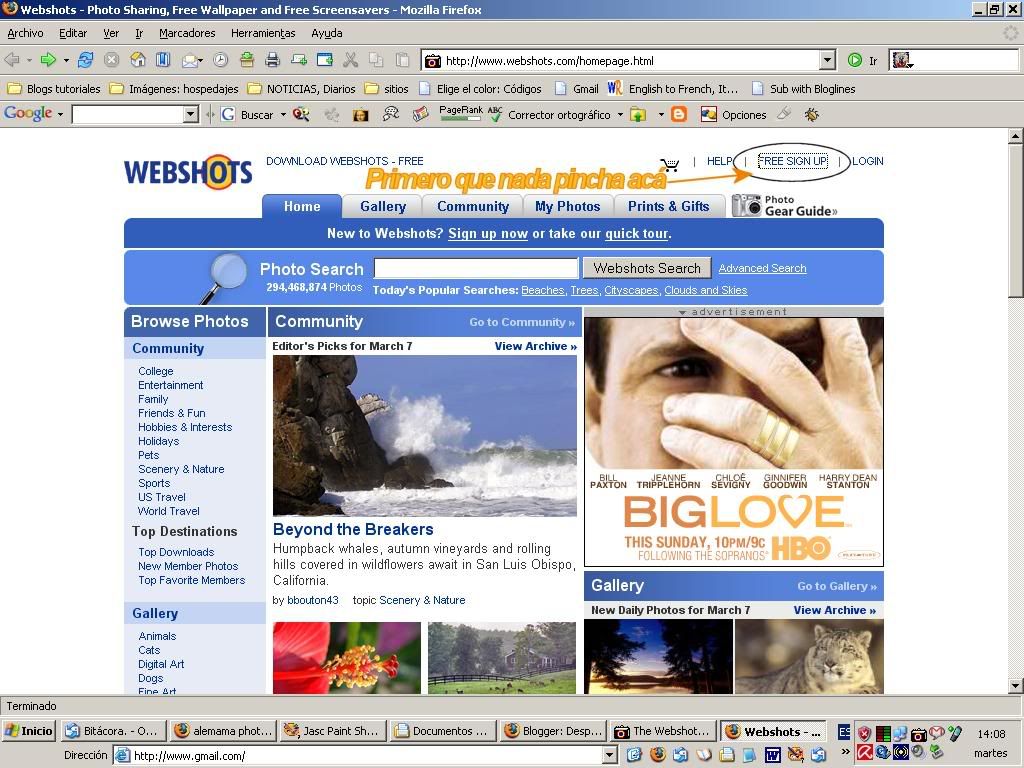
¿Como se hace?

Haz click como siempre sobre la imágenes para agrandarlas*
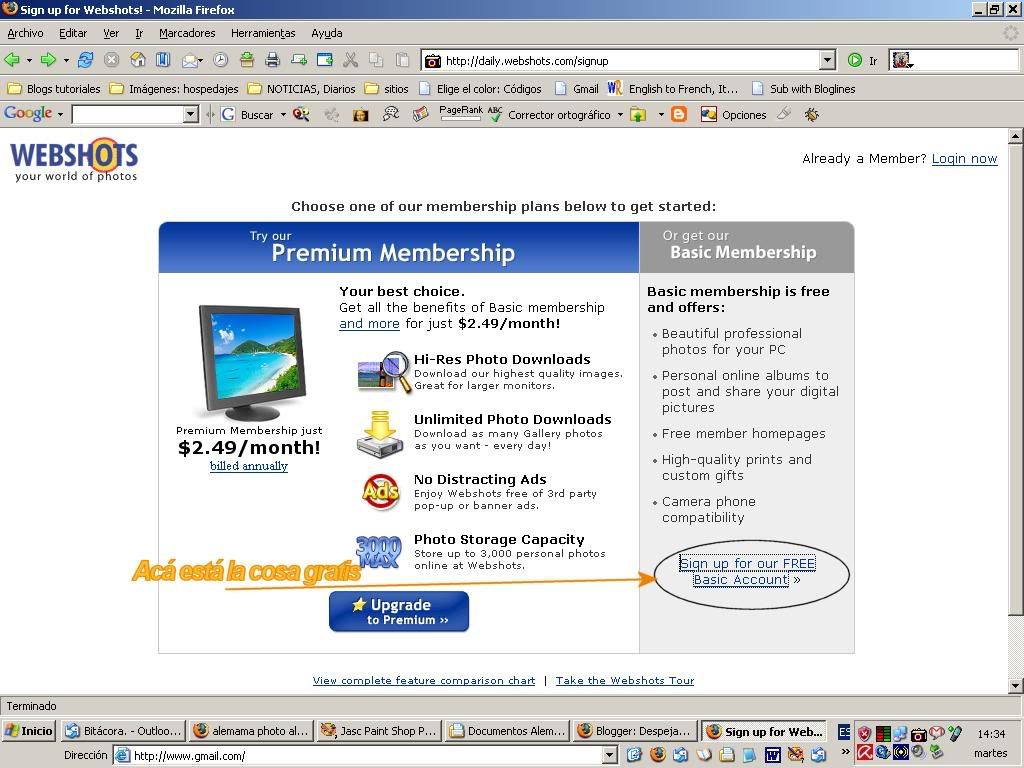
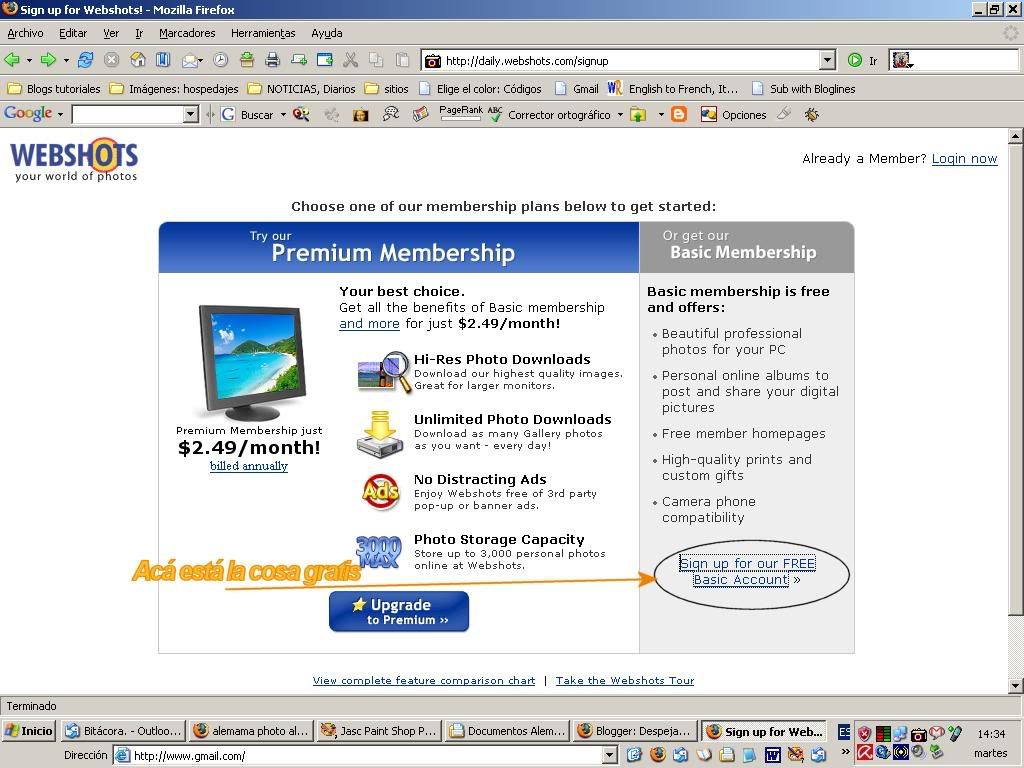
Luego te llevarán acá:

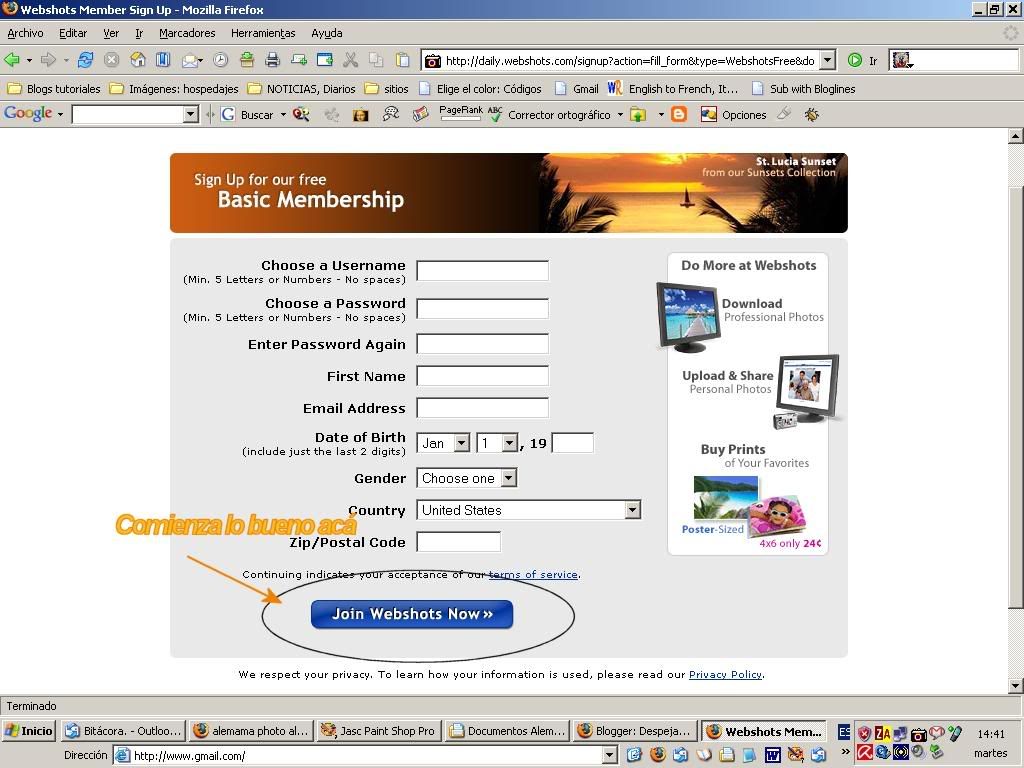
Pinchando ahí, estamos listos par la inscripción :
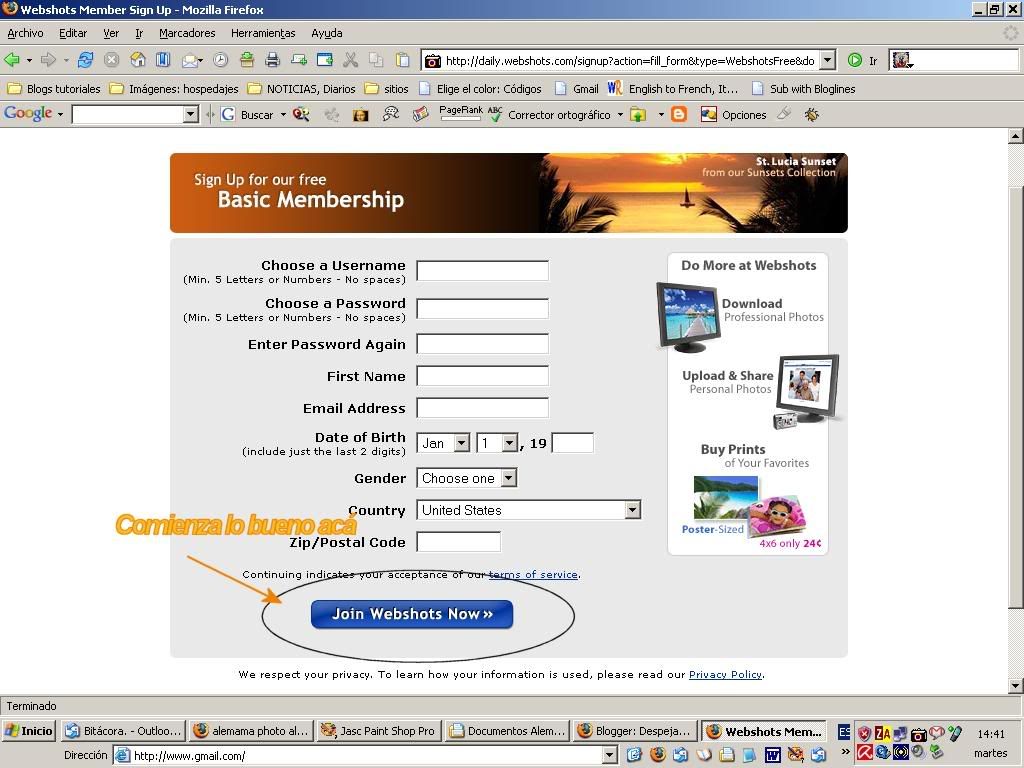
 Llenas con tus datos y una vez listo, ¡comienza lo bueno !
Llenas con tus datos y una vez listo, ¡comienza lo bueno !
Continuará.....

Haz click como siempre sobre la imágenes para agrandarlas*
Luego te llevarán acá:

Pinchando ahí, estamos listos par la inscripción :
 Llenas con tus datos y una vez listo, ¡comienza lo bueno !
Llenas con tus datos y una vez listo, ¡comienza lo bueno !Continuará.....
Webshots: tutorial en español. Tercera parte
Ya tenemos la inscripción hecha, el blog nuevecito y esperando nuestra imágenes para tenerlas a la mano y compartirlas con los amigos u otro "webshoteros" pero, además nos ofrecen un "Photo Manager" que es un programita que podemos bajar para facilitar subir, bajar, ver estadísticas de cuantos han bajado, compartido, comentado, visto, etc nuestros álbumes y nos dejan una cámara en el escritorio si la queremos ahí, pero nos sirve mucho pues avisa de updates de tus diez miembros favoritos que te permite la versión gratis (veinte son para la pagada).
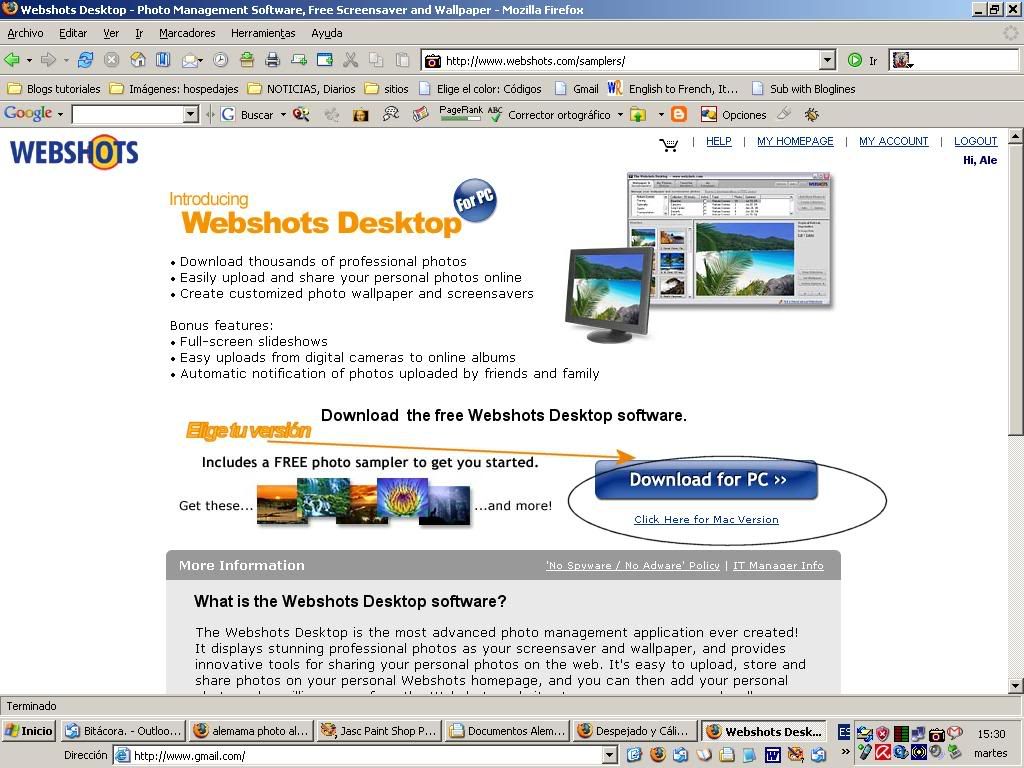
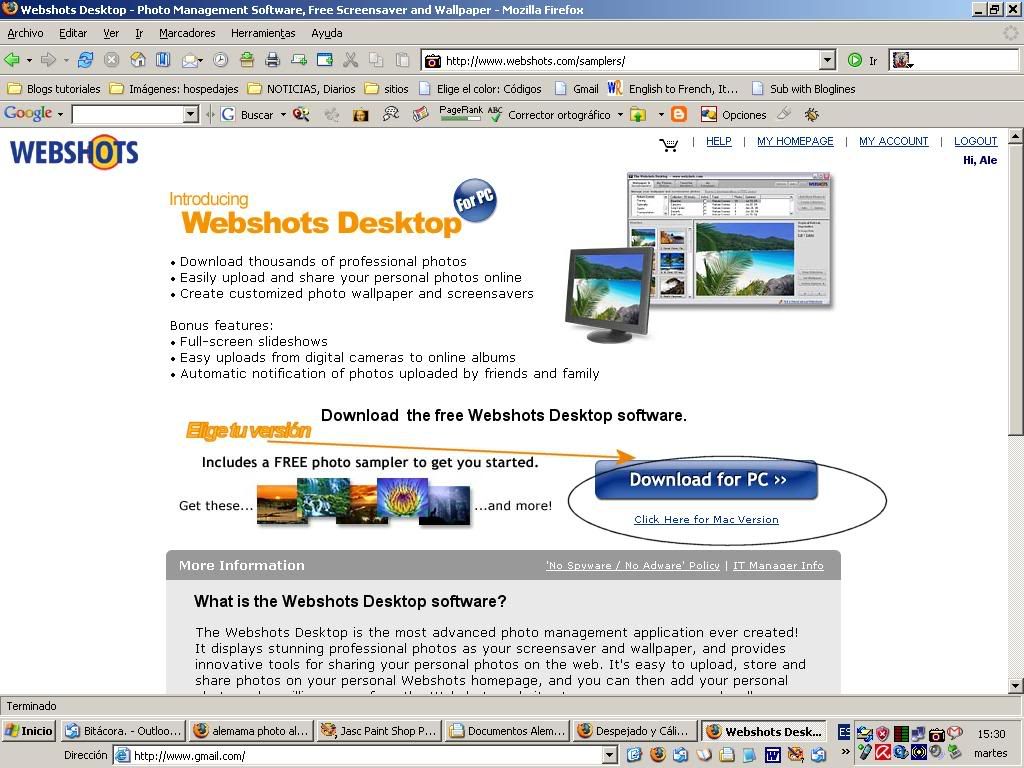
Se baja acá:

Pincha para agrandar las fotos como de costumbre*
Luego te ofrecen la opción de bajar la versión para Mac o P.C así:

Ya tienes en tu poder los instrumentos para operar con increíble facilidad esta herramienta que además te da el código para colocar en foros, sitios web como éste, o, simplemente copiar y pegar las imágenes que desees.
Quizás continúe el tutorial si quedan dudas, pues queda todo el tema del uso del Manager, que aunque sencillo, si no sabes algo de inglés, puede ser complicado igual.
Ojalá les sirva, pues a mí ¡me encanta! y lo uso hace años y hasta me destacaron este álbum que me ha dado muchas gratificaciones.
Se baja acá:

Pincha para agrandar las fotos como de costumbre*
Luego te ofrecen la opción de bajar la versión para Mac o P.C así:

Ya tienes en tu poder los instrumentos para operar con increíble facilidad esta herramienta que además te da el código para colocar en foros, sitios web como éste, o, simplemente copiar y pegar las imágenes que desees.
Quizás continúe el tutorial si quedan dudas, pues queda todo el tema del uso del Manager, que aunque sencillo, si no sabes algo de inglés, puede ser complicado igual.
Ojalá les sirva, pues a mí ¡me encanta! y lo uso hace años y hasta me destacaron este álbum que me ha dado muchas gratificaciones.
Blogs: Enlazar es sencillo
BB.Queen me ha consultado cómo hacer un hipervínculo o enlace, link, etc dentro de un post. Ella desea poner las definiciones de la RAE (Real Academia de la Lengua) en concreto, y como lo puse en un comentario y es algo tan sencillo que muchos ignoran, lo explico acá tal como me fue explicado a mí. ¡Suerte! "Nadie nació enseñado", como dice mi mentor en el tema ayuda para blogeros Daleclick.
Respecto a poner links dentro de un post: Es fácil, blogger ya cuenta con un editor de texto que lo hace más simple. Se hace así:
1º) Buscas la palabra en la RAE, por ejemplo -mi adoración son los diccionarios y saber cada palabra de nuestro bello idioma- y copias la dirección _URL_ que te dan arriba en la cajita del navegador o "browser", (yo uso MOZILLA ¡lejos lo mejor y recomendado por Blogger además!)
2º) Con el botón izquierdo marcas la o las palabras que quieres destacar para hacer el hipervínculo y te queda azul...¿vamos bien?
3º) Vas arriba, a la barra del editor justo donde estás creando la entrada y pinchas un signo como unos ochos o un toro (parece cualquier cosa pero son como eslabones)
4º) Se te abre una ventana con el http:// ya puesto pero listo para borrar, cosa que generalmente hay que hacer pues uno ya lo trae al pegar la dirección que copiaste con el botón izquierdo.
5º) Aceptas y ¡listo tu enlace a lo que se te ocurra y ojalá sea muy bueno siempre!
¡Qué responsabilidad disponer de tantas herramientas que pueden servir para el bien o el mal, y he visto cada cosa....¡¡brrr!!
Respecto a poner links dentro de un post: Es fácil, blogger ya cuenta con un editor de texto que lo hace más simple. Se hace así:
1º) Buscas la palabra en la RAE, por ejemplo -mi adoración son los diccionarios y saber cada palabra de nuestro bello idioma- y copias la dirección _URL_ que te dan arriba en la cajita del navegador o "browser", (yo uso MOZILLA ¡lejos lo mejor y recomendado por Blogger además!)
2º) Con el botón izquierdo marcas la o las palabras que quieres destacar para hacer el hipervínculo y te queda azul...¿vamos bien?
3º) Vas arriba, a la barra del editor justo donde estás creando la entrada y pinchas un signo como unos ochos o un toro (parece cualquier cosa pero son como eslabones)
4º) Se te abre una ventana con el http:// ya puesto pero listo para borrar, cosa que generalmente hay que hacer pues uno ya lo trae al pegar la dirección que copiaste con el botón izquierdo.
5º) Aceptas y ¡listo tu enlace a lo que se te ocurra y ojalá sea muy bueno siempre!
¡Qué responsabilidad disponer de tantas herramientas que pueden servir para el bien o el mal, y he visto cada cosa....¡¡brrr!!
Blogs: Pídele a Blogger hacer categorías
Les he contado de la necesidad de hacer categorias artesanales en Blogger pues no las dispone para nosotros. Incluso sé de algunos que se han cambiado a bitácoras.com para tenerlas, pero uno se encariña con su hospedero ¿o no?
Bueno, si estás inquieto por cosas como esas, te sugiero ¡pedírselo a Blogger! ¿¿¿¿¿CÓMO?????
Pues hay un lugar para sugerirlo, acá:
Para pedir categorías a Blogger
 Si la imagen fuera pequeña, haz click sobre ella
Si la imagen fuera pequeña, haz click sobre ella
Luego debes pinchar la primera opción. Si clamamos muchos nos oirán más pronto ¿no?
Bueno, si estás inquieto por cosas como esas, te sugiero ¡pedírselo a Blogger! ¿¿¿¿¿CÓMO?????
Pues hay un lugar para sugerirlo, acá:
Para pedir categorías a Blogger
 Si la imagen fuera pequeña, haz click sobre ella
Si la imagen fuera pequeña, haz click sobre ellaLuego debes pinchar la primera opción. Si clamamos muchos nos oirán más pronto ¿no?
Blogs: Categorías en Blogger
Blogger no tiene ese recurso tan útil que es poder clasificar cuando se va juntando material de distintos temas que uno desearía poder consultar o volver sobre ellos alguna vez, por lo tanto, mientras se ponen al día -¡por lo menos para no desteñir! - ante otros sitios de albergues de bitácoras que sí tienen estas cositas, uno debe ingeniárselas para hacerlo artesanalmente, por la vía ardua que algunos han inventado y que funcionan por ahora. Ya llegarán días mejores.
Yo saqué casi todo del Blog de los Blogs, de una coterránea, Carolina Requena, que nos honra por lo mucho que aporta a la creación y mejoras de nuestros sitios, pero le puse de mi cosecha por ejemplo: asteriscos en vez de corchetes para separar.
He sufrido por inadvertidos errores de bulto, invisibles para mi inexperiencia, que me han hecho casi tirar la toalla, pero no la tiré, los descubrí sola (*ejem*) y estoy tan feliz que quiero compartir con Uds. la experiencia, es decir, dónde buscar. ¡Cuanto he aprendido echando a perder!, dicho sea de paso.
Bueno, eso no más por hoy. Si encuentran que mi "índice" o categorías no funcionan adecuadamente, ¿me lo harían saber con delicadeza? Es que mi ego quedaría muy maltrecho.....pero necesito saber cómo funciona por terceros, amigos amables que me avisarán,
¿Cierto? Gracias.
Más info acá, con variables sobre lo mismo*
La mascota anaranjada

¿Se fijaron que en la esquina superior izquierda, justo donde está el logo de Blogger hay algo minúsculo durmiendo? Es mi mascota en el blog, mi gato anaranjado, pues tengo tres en casa. Este minino que les presento es muy tranquilo, duerme casi todo el tiempo y si deseo que persiga el cursor, basta con molestarlo con un CLIK en su retirado lugar para jugar un rato hasta mandarlo a su casita a dormir con otra orden clikeada en su cuerpo. Es simpático y fácil de colocar. Lo encuentran junto a sus hermanitos donde pueden elegir el color entre varias opciones.
Esta mascota la he tomado del blog de Carola Requena, chilena y ayudadora. Pueden verlo en su sitio.
Alguna vez postearé cómo en una casa sin mascotas uno llega a tener ¡tres gatos! y en alguna época además dos tortugas de agua -generalmente con mal olor- más un pollo de verdad...ah! y el hamster con el ratón....inolvidables aventuras de jardín.
Suscribirse a:
Comentarios (Atom)