Son muy prácticos pues conservan muchos datos afines sin mostrar todo, pero...¡no puede faltar un pero!...son muuuyyy feos, ¿no? aunque reconozco que son sumamente útiles para un montón de cosas, quiero entusiasmarte a hacer más lindos tus enlaces haciéndolos gráficos "de modo sencillo", creo yo por estos días, que no siempre he podido decir eso, jejeje.
Primero: define qué quieres juntar para ofrecer como en bandeja a tus amigos visitantes. ¿Otros blogs? ¿Grandes sitios? ¿Portales? ¿Cultura? ¿Tus propios posts agrupados?
Segundo: haz una entrada con todos los sitios u otros posts que desees haciendo una lista como este ejemplo*
Si pinchas en sus enlaces se abrirán en ventana nueva por esas palabras del famoso ABRACADABRA que conté acá, el target="_blank" y no se llevarán como el viento tu página.
Tercero: Busca una imagen alusiva al tema, no muy grande. Depende el tamaño de la plantilla que uses; en el caso de la plantilla mínima que suelo usar no debiera ser de más de los 220 px que tiene el ancho de la sidebar. Si es muy ancha (widht) se te irá toda la columna lateral al fondo, como el Titanic :( Ya he tenido que buscar mis cositas del blog con traje de hombre-rana.
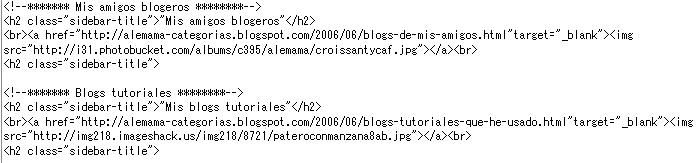
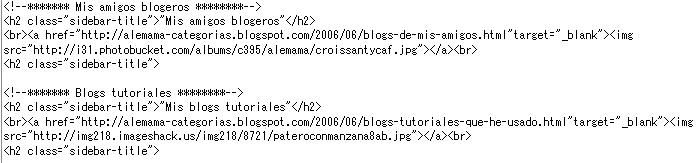
Cuarto: Busca en tu template o plantilla el lugar que desees en la barra del lado y pon más o menos lo siguiente, tú lo editas a tu pinta:

Haz click para agrandar*
Este es el resultado y queda más entretenido, alegre y gráfico ¿no? si te aburres, ¡pues le cambias la imagen o lo que sea!
"Mis amigos blogeros"

Como ves, es casi hacer categorías y los enlaces pueden ser a otro blog tuyo o al mismo, pero antedatando el post, cosa de que no salga arriba en la página inicial.
¿Qué cómo se hace eso? Te lo cuento hoy mismo en este post* :P
Primero: define qué quieres juntar para ofrecer como en bandeja a tus amigos visitantes. ¿Otros blogs? ¿Grandes sitios? ¿Portales? ¿Cultura? ¿Tus propios posts agrupados?
Segundo: haz una entrada con todos los sitios u otros posts que desees haciendo una lista como este ejemplo*
Si pinchas en sus enlaces se abrirán en ventana nueva por esas palabras del famoso ABRACADABRA que conté acá, el target="_blank" y no se llevarán como el viento tu página.
Tercero: Busca una imagen alusiva al tema, no muy grande. Depende el tamaño de la plantilla que uses; en el caso de la plantilla mínima que suelo usar no debiera ser de más de los 220 px que tiene el ancho de la sidebar. Si es muy ancha (widht) se te irá toda la columna lateral al fondo, como el Titanic :( Ya he tenido que buscar mis cositas del blog con traje de hombre-rana.
Cuarto: Busca en tu template o plantilla el lugar que desees en la barra del lado y pon más o menos lo siguiente, tú lo editas a tu pinta:

Este es el resultado y queda más entretenido, alegre y gráfico ¿no? si te aburres, ¡pues le cambias la imagen o lo que sea!

Como ves, es casi hacer categorías y los enlaces pueden ser a otro blog tuyo o al mismo, pero antedatando el post, cosa de que no salga arriba en la página inicial.
¿Qué cómo se hace eso? Te lo cuento hoy mismo en este post* :P

No hay comentarios.:
Publicar un comentario