Había prometido un post para saber el tamaño de las imágenes, pues a veces uno se fascina con una que no nos servirá, por ser o muy chica o grande. Ya te cuento.
Es clasico buscar tus imágenes en tu buscador habitual, Yahoo, Altavista o Google, el actual amo de las búsquedas, y es de buena educación tratar de poner el origen de lo que tomamos "de por ahí" si es que lo conocemos, cosa no siempre posible, por lo demás :(
¡Pero a lo nuestro!
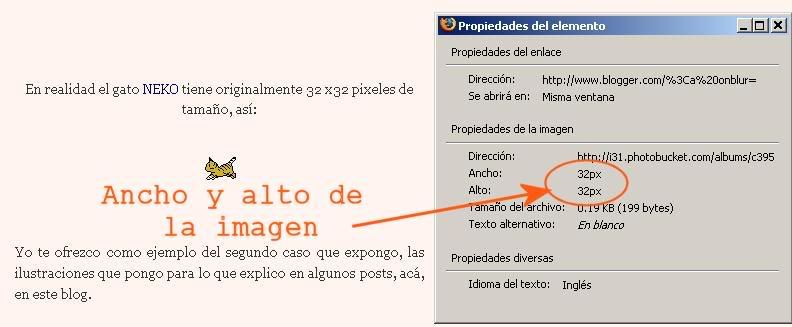
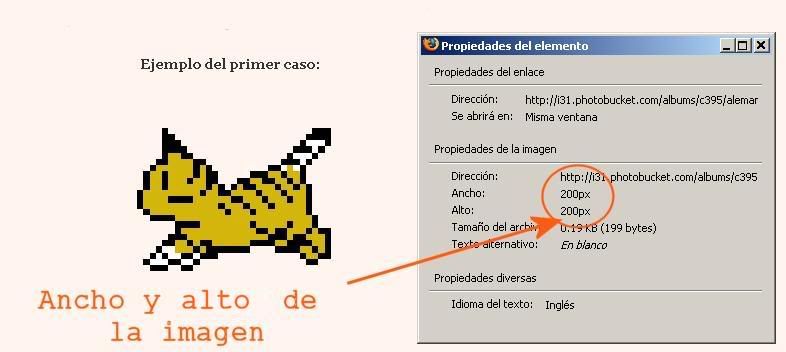
Cuando la tengas, pon la opción "ver imagen en tamaño completo" y cuando la tengas, clica con el botón derecho de tu mouse y luego la última línea que es la de "propiedades" y si es imagen (puede ser un documento de otro tipo también) te saldrá así el tamaño, como en estos ejemplos.
Acá están en pixeles, pero tambien los dan en bytes, pero eso no te preocupe ahora. ;)
Es clasico buscar tus imágenes en tu buscador habitual, Yahoo, Altavista o Google, el actual amo de las búsquedas, y es de buena educación tratar de poner el origen de lo que tomamos "de por ahí" si es que lo conocemos, cosa no siempre posible, por lo demás :(
¡Pero a lo nuestro!
Cuando la tengas, pon la opción "ver imagen en tamaño completo" y cuando la tengas, clica con el botón derecho de tu mouse y luego la última línea que es la de "propiedades" y si es imagen (puede ser un documento de otro tipo también) te saldrá así el tamaño, como en estos ejemplos.
Acá están en pixeles, pero tambien los dan en bytes, pero eso no te preocupe ahora. ;)
Haz click para agrandar, como siempre.
Neko con 200 pixeles, predeterminado por Blogger y elegido por mí.